Microsoft's Internet Explorer browser won't show certain properties of border tags which make up the diamond shape of the 'At Bat' boxes that are at the centre of the new 2011 Blogger Baseball Scorecard's design.
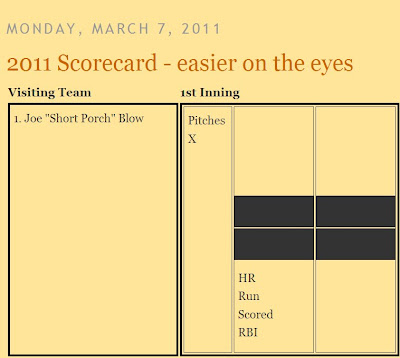
The two images below (side by side) show Microsoft's Internet Explorer's rendering of my code:
  |
| Internet Explorer Rendering |
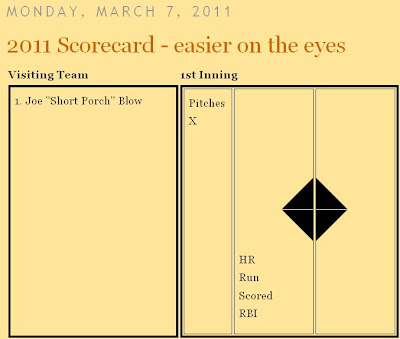
Below are images as above, from the same web page, this one rendered by Firefox 3.6.15 browser:
  |
| Firefox Browser Rendering |
Firefox browser is available here. I have found that I can have more than one browser on my Windows XP Operating System. In my experience even running both at the same time doesn't compromise performance on my machine.
On Sunday March 6th, I used the new scorecard to score-keep the Toronto Blue Jays at Pittsburgh Pirates spring training game in Bradenton Florida, which was on Rogers SNET-1 in this market. You can see it here - if you must, it's an awful mess of scoring. As I say at the Internet Baseball Scorecard Blog, "This is the new, never before used in-game, 2011 Internet Baseball Scorecard - bear with me." I scored all the runs, but missed a lot of outs, and substitutions and even the staring line-ups were incomplete - etc., etc., etc.. But you can see that it functions as it's supposed to. So far, I'm really happy with it.
How it Works
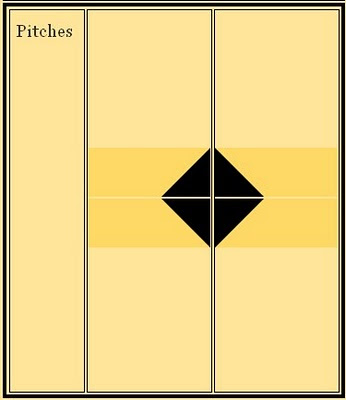
Above is an example of a border tag used to make a simple two tone border - note the angles at the corners. In the scorecard, each quadrant of the diamond is actually the corner of a border (see Figure 1.) - it's the only way to make an angle with HTML!
At the top of this post - in the Firefox Browser Rendering, 2 image set - the left image has all four of the vertical border lines set to "solid black" - and the horizontal border lines set to match the background colour, thus they are invisible. In the image right next to that, the four horizontal border colours are set to a slightly darker colour than the background - so the appearance is of a frame around a diamond.
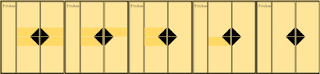
A scorekeeper can change the horizontal border's colour attributes on the fly, using the Blogger Compose mode "Text background color" widget. By selecting one of the four horizontal borders in each AB box, and changing it's colour with the "Text background color" button, one can indicate the progress of a runner around the bases:

The first box on the left, is how all the boxes in the entire scorecard appear before the game starts. The next box shows a runner on First Base, next one on Second Base, and so on. A solitary black diamond indicates a Run Scored - just like in pencil and paper scoring! :)
How to score with it
To change the attributes of the borders that make up the black diamond while scoring a baseball game is easy. Below I've taken a screen shot of me about to change the colour of the south-east quadrant - in order to indicate a runner is on First Base The colour indicated in the palette is the slightly darker peach. I'm about to change the colour of the horizontal border to the colour right above the one indicated - to the same colour as the background of the quadrant box:
First you highlight the border attribute by left clicking beside the diamond in the quadrant you wish to change. Next, left click on the "Text background color" button and choose the colour you want.
And Viola, a runner is on First Base:
Specifications
I think there's more than enough space in the 2011 Blogger Baseball Scorecard to score the game with any iconography you wish to invent.
Below (or above) each angle of the diamond there are four lines for text, room for 10 uppercase letters or 12 lower case letters on each line.
In the Pitches column there is again, more than enough room for the number of pitches in the best plate appearance (a great plate appearance is around 12 pitches).
Modern Project Scoresheet defensive notations and ball trajectory notations can be noted in the Pitches column as well.
Also note that if you have to, you can keep on writing outside of any of the boxes - the letters render where you put them - by hitting return you can create a block of script that extends into the next inning's AB box (which usually remains empty - unless the team bats around).
In a few days I will finish the new 2011 Blogger Baseball Scorecard. It still needs Per-Inning totals boxes; Pitchers Totals boxes and a Per-Inning Box Score table for across the top. When all that is done I will post the code for the 2011 Blogger Baseball Scorecard to a Google Document and you can run it in a special extra-wide Blogger blog.
The Extra-wide Blogger code is available below:
Blogger Code to make your Blog Wider
To read an overview of how to install this code into a Blogger Blog go to, "2011 Scorecard: Bigger! Better!"
(Note the "2011 Scorecard Bigger! Better!" is an article about a simpler version I used in the 2010 MLB Postseason - it doesn't have the diamond feature - but the width of the blog you'll need for this, new version is the same.)
mh







No comments:
Post a Comment